Html bar chart example
Probably one of the most simple one to make bar. Up to 24 cash back On this page quality bar chart examples are selected for you to use in presentations webpages printed brochures or other documents.

Data Visualization Color Palette Data Visualization Color Palette Design Color Palette
What are the different types of bar charts.

. Use the following steps to implement bar chart using charts js in agnular 13 apps. Full HTML Page Example. If you have question about angular ng2-charts bar chart.
Clickable Column Chart with Gradient. Bar Chart with Negative Value. An end-to-end example for creating a web page with visualization charts embedded in it.
Bar graphs are one of the most commonly used graph in various field. 91 9437911966 Whatsapp Note. From simple line charts to complex tree maps Google Chart provides a number of built-in chart types.
The bar chart allows a number of properties to be specified for each dataset. Need a Website Or Web Application Contact. Tabs in the Format Chart Dialog Box.
Angular 13 Bar Chart Example. Downloadable Bar Graph Example and Free Templates. Vertical Bars Vertical bars sidebars are also common in web design.
These are used to set display properties for a specific dataset. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types. Based on the structure of the bars and the number of parameters the bar graph is classified into the following six types.
A bar chart is a chart with rectangular bars with lengths proportional. We will help you to give example of angular bar chart npm. How To Create Google Bar Chart In HTML.
Are you looking for example of angular bar chart example. Step 1 Create New Angular App. 4 rows HTML5 JS Bar Charts.
Chartjs is an free JavaScript library for making HTML-based charts. It also demonstrates a chart connected to Google. Options - options for the whole chart.
Bar Column Chart. Radial Polar Bar Label Position. Tangential Polar Bar Label Position.
It uses arbitrary background rows to indicate measurements and you can even add labels on the Y. Providing For Detailed Data and. And with this bar chart you can restyle data to fit any light color you want.
The purpose of the w3-bar-item class is to provide correct spacing padding and positioning.

Responsive Bar Chart Demo Using Amchart Bar Chart Chart Jquery

Ordered Unordered Lists Bulleted List Html Html Liste List Html Css Ordered List Html Tag Ordered List Html Code Unordered List Html Example List Coding

Graph Styleguide Bar Graph Design Graphing Style Guides

Mean Height Of Humans Column Chart With Error Bars Data Visualization Examples Chart Data Visualization

How To Create An Animated Html Graph With Css And Jquery Smashing Magazine Bar Graphs Graphing Bar Chart

A Colorful Horizontal Bar Javascript Chart Bar Graph Design Chart Data Visualization Design

Treemap Example In Html And Javascript Web Visualization Html Javascript Html Javascript Visualisation Javascript

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design

Error Bars In Javascript Charts Chart Data Visualization Data Visualization Examples

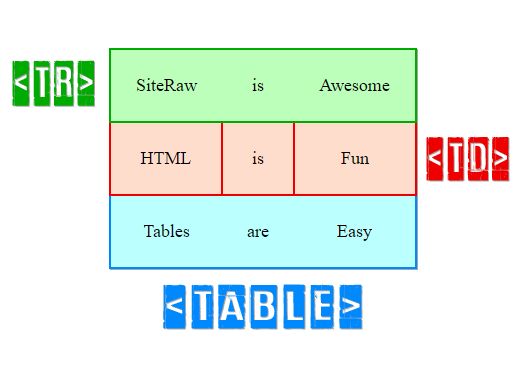
Html Table Example Http Www Siteraw Com Html Css Simple Table Bar Chart

Pin On Learn Php Html Jquery Database

React Bar Chart

Bar Chart Inspiration Buscar Con Google Online Chart Chart Bar Graph Template

Exl Education Sample Bar Chart Ielts Writing Task 1 Ielts Writing Ielts Writing Task1 Ielts

Horizontal Stacked Bar Charts Bar Chart Evangelism Chart

Bar Chart Inspiration Buscar Con Google Bar Chart Chart Excel

Bootstrap 4 Chartjs Horizontal Bar Chart Bar Chart Chart Horizontal